Efterårets mode anno 2022 byder på miniskirts, mesh og masser af grønne nuancer. Ligesom der findes trends indenfor mode, findes der trends inden for digitalt design. Novicell har kigget på, hvad der hitter på de digitale platforme i øjeblikket og udvalgt fem dominerende tendenser.
For den uindviede kan flere af disse trends nok minde lidt om hinanden. Derfor giver vi dig overblikket og en bunke eksempler, så du kan have fingeren på de vigtigste digitale designtrends anno 2022–23.
I dette indlæg kigger vi på:
- Minimalistiske identiteter
- Loading med animationer
- AI-genererede billeder
- Motion og fortælling
- Flat design
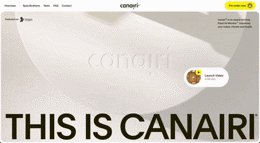
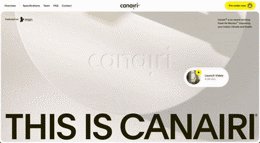
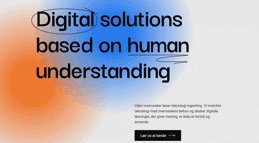
Minimalistiske identiteter
Kraftige farver er dominerende i digitalt design lige nu. Dertil kommer en ny bevidsthed om, hvordan vi bruger begrænset plads og minimalistiske elementer effektivt.

Disse brands har alle for nylig fået opdateret deres logoer. Og vist er resultaterne vidt forskellige, men der er uden tvivl også elementer, der går på tværs: Simple, klare og abstrakte former. Logoerne er designet til at kunne fungere som app-ikoner, favicons og på SoMe-platforme, hvor begrænsede kanvasser fungerer mere optimalt end hele navnetræk klemt ind på et lille kvadrat.

Udfordringen ved de abstrakte men ofte meget visuelt appellerende ikoner i stærke farver er modtagernes mulighed — eller måske manglende mulighed for afkodning. Hvor man tidligere kunne afkode brandnavn og/eller logo uden problemer, er der i dag efterladt mere rum for fortolkning.
En anden udfordring ved den abstrakte logo- og ikonstil er, som det fremgår af eksemplerne, at logoerne hurtigt bliver noget generiske. Forestil dig, at du har hele skærmen på din smartphone fyldt med l ikoner a la eksemplerne her… Det ser uden tvivl godt ud! Men er det praktisk?
Loading med animationer
Vi er nået langt siden slut 90’erne, hvor CSS og html var børn. I dag er det næsten utænkeligt at møde et website uden billeder i høj kvalitet, videoer, der afspilles automatisk, animationer, interaktioner og lyd. I 90’erne kaldte man hjemmesider for multimedier. I dag er hjemmesider multimedier.
Multimedier er selvfølgelig forbundet med enorme mængder data — selvom vi bliver bedre og bedre til at komprimere disse. Derfor giver det god mening, at flere og flere vælger at implementere f.eks. en preloader eller loading skeleton, når indholdet første gang skal hentes. Det giver brugeren en fornemmelse af, hvad der faktisk sker “bag tæppet” frem for blot at være passiv tilskuer, mens billeder løbende dukker op.



En af fordelene ved loading animationer er, at du kan fange brugerens opmærksomhed. Der er ganske enkelt ikke andet på skærmen. Her har du brugerens fulde fokus til at starte din fortælling og slå tonen an for din identitet. Det virker!
AI-genererede billeder

Bruger du også et par timer om dagen på sociale medier? Så er der en god chance for, at du har set eksempler på billeder genereret af en kunstig intelligens. Vi ser en række betaer på disse produkter åbne op for private brugere. Heriblandt Midjourney, DALL·E og DreamStudio.
Det er svært ikke at være imponeret over, hvad AI’erne er i stand til at skabe.
Hvad betyder det så for de digitale trends?
AI gør bl.a., at du uden den store forudsætning som designer eller illustrator og med relativt simple kommandoer kan skabe alt fra begyndende skitser og konceptdesign til fuldendte stockbilleder eller produktvisualiseringer.
Billeder genereret af kunstig intelligens kan få stor betydning for designprocessen. F.eks. kan man forestille sig, at inspirationssøgning erstattes af “inspirationsskabelse”. Dertil kommer, at man hurtigt kan skaffe sig et bredere udvalg af illustrationer for færre midler.

Værktøjerne udvikler sig hastigt, og vi designere øver os i at mestre de “prompts”, som AI’en kreerer ud fra. Vi kommer til at se meget mere til AI-genererede billeder i fremtidige digitale løsninger.
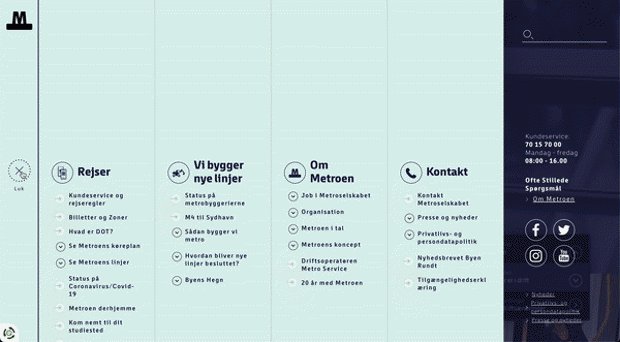
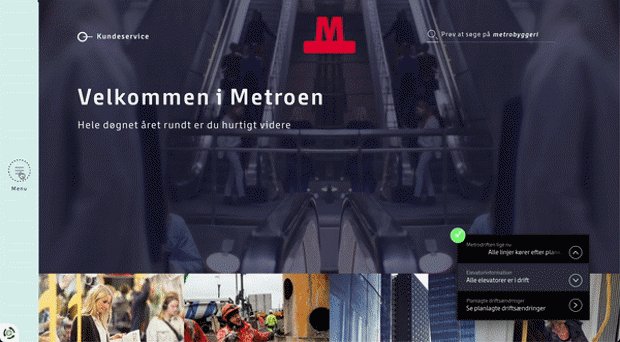
Motion og fortælling

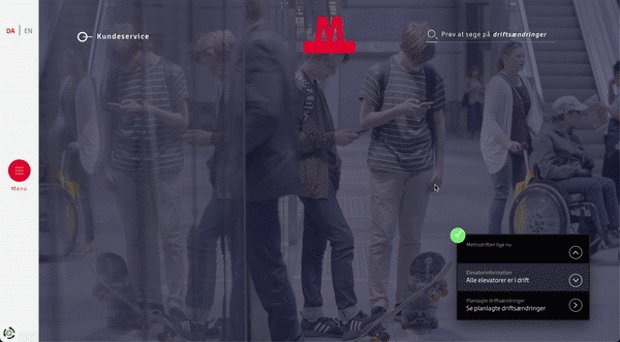
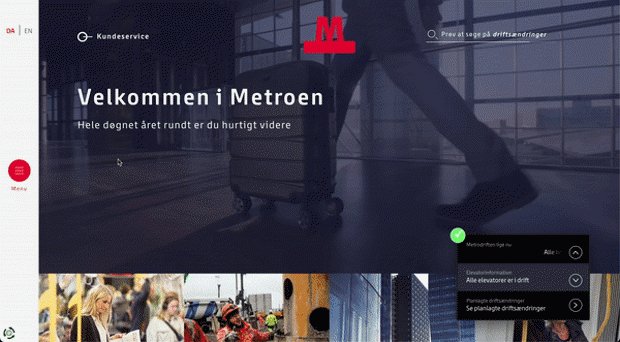
Forskellige elementer af motion fra vores arbejde med Metroselskabet
Det virker næsten selvfølgeligt at tænkte på bevægelse eller ”motion”, når vi taler digitalt design. Vi ved jo, at et tekstfelt er aktivt, når en markør blinker, og vi forstår at en knap er klikbar, idet at den ændrer farve og/eller størrelse, så snart vi bevæger musen henover.

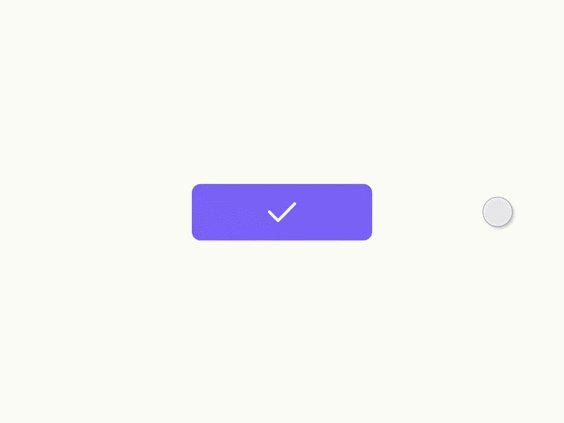
En simpel mikrointeraktion med en række animationer til følge
Mikrointeraktioner er i vore dages digitale design en integreret del af brugeroplevelsen. Men bevægelse kommer til udtryk på mange andre måder end blot ved mikrointeraktioner.
Mere om mikrointeraktioner? Læs artiklen her.
Flere og flere virksomheder og brands begynder at forstå, at deres visuelle identitet ikke begrænser sig til farver og fonte. Vi skaber meningsfyldte fortællinger gennem den måde, som knapper, scroll og logoer animeres på.

I 2019 lancerede Netflix en ny logoanimation med tilhørende “logolyd”
Hvis du har abonneret på streamingtjenesten Netflix efter 2019, kender du sandsynligvis ovenstående logoanimation. Du kender den måske endda så godt, at du ligefrem kan høre dens karakteristiske dun-dun-lyd.
Bevægelser — motion graphics (og lyde) er blevet en naturlig del af designet og en forlængelse af brandet, der sammen med det visuelle udtryk forstærker brandet og brugerens afkodning på flere sanseniveauer.
Fladt design
Fladt betyder langt fra kedeligt i denne sammenhæng. Fladt design er karakteriseret ved at være rent, uden brug af gradienter, ornamenter og tredimensionelle effekter — deraf betegnelsen “flad”. De sidste 10–15 år har det flade grafiske design eller “flat design”, som det hedder på engelsk, været dominerende på web.
Nu er tendensen b.la. flyttet over i podcastformatet, som er blevet allemandseje indenfor få år. Podcast har vokset sig stort nok til, at en del danske udbydere lever af det som forretning, mens andre rykker til eksklusive platforme, som brugene betaler for adgang til.
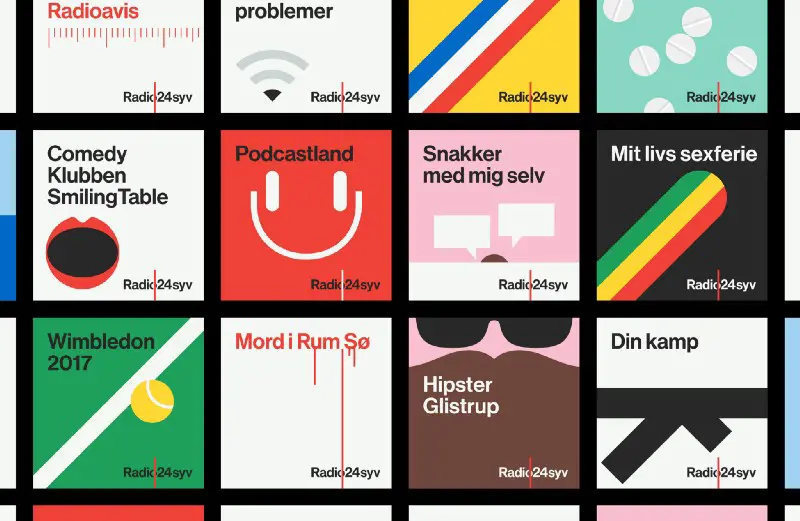
I kølvandet på podcastrevolutionen er der opstået en ny designtrend: Podcasts med flade illustrationer som cover.

Navnlig nyhedsmedierne har med deres mange podcasts og liveudsendelser haft behov for at strømline udtrykket på deres covers. Her var især Radio24syv, med illustrationer af Tobias Røder, gode til at etablere en genkendelig stil med stærke referencer til det flade design.
Stilen har siden bredt sig til det nye 24syv og DR m.fl. I dag har DR udarbejdet deciderede guidelines for, hvordan podcastcovers skal designes.
En af fordelene ved de flade illustrationer er klarheden i farver og udtryk kombineret med en lav detaljegrad. Begge dele resulterer i podcast covers der kan afkodes i lille udgave på mobildisplayet.
Denne artikel har givet dig et overblik over et lille udpluk af tidens vigtigste tendenser i det digitale designlandskab. Måske er du blevet inspireret til at kigge dine egne digitale services igennem? Novicell har et hold af erfarne UX’ere og digitale designere, der sidder klar til sparring. Hiv fat I os, hvis du vil høre mere.