Hvorfor performer Magento 2’s frontend dårligt ud af boksen?
Selvom man skulle tro at en helt frisk Magento 2-installation, uden tredjeparts-moduler og skræddersyede tilpasninger, skulle betyde en let og enkel frontend, er det bare ikke tilfældet.
Magento 2’s standard tema, Luma, er bygget på nogle ældre teknologier, og er bygget med ønsket om at gøre frontenden modulær, hvor man typisk bliver afhængig af forskellige tredjeparts libraries - hvilket resulterer i en tung og kompleks frontend. Og så snart man begynder at installere moduler og bygge skræddersyet funktionalitet til sitet, øges kompleksiteten og performance forringes yderligere.
Man kan finde mange forbedringsforslag til Luma og Magento 2, ved en enkelt Google-søgning, i form af justeringer i indstillinger, caching-metoder og ved at installere tredjeparts-moduler - men oftest er udbyttet heraf begrænset til små forbedringer, som ikke rykker ved et site's performance betydeligt. Det kræver mere end “tweaks” og tilpasninger - det kræver en radikalt anderledes måde at tænke en Magento 2 frontend på.
Hyvä vender Magentos frontend på hovedet
Ud fra et ønske om at forbedre situationen for Magento’s frontend, opstod et framework med det ikke så mundrette navn “Hyvä” (finsk for ønskværdigt/anbefalelsesværdigt). Med Hyvä, har man taget et nødvendigt skridt tilbage fra lærredet, skåret ind til benet og tænkt det hele fra bunden.
Hyvä reformerer således hvordan Magento’s frontend virker helt fundamentalt - med performance og PageSpeed-score som hjørnesten. Det betyder en frontend der er er bygget på de nyere teknologier, med fokus på simplicitet, kvalitet og performance.
Det betyder ikke kun at Hyvä performer godt ud af boksen, men også at man kan udbygge og skalere sin Hyvä frontend, uden at det har den store påvirkning på performance, hvis det er gjort rigtigt.
Novicell har gode erfaringer med Hyvä
I Novicell har vi arbejdet med Hyvä i over et års tid, og har blevet meget klogere på hvordan man bygger en frontend op i Magento 2, uden at gå på kompromis med performance. Vi var den første officielle Hyvä Themes Provider i Danmark, og har derfor været på forkant med det nye framework, siden udgivelsen.
Med Hyvä har vi det sidste års tid bygget et par relativt komplekse Magento 2-løsninger, herunder GreenDozer.com og Bauhaus.dk.
Og hvordan har det så været? Først og fremmest, har vi skulle lægge de gamle teknologier bag os, og ændre vores mindset radikalt. Heldigvis er der et fremragende Hyvä-community, der gør det nemt at komme godt igang og hvor der bliver udvekslet erfaringer i en ægte holdmentalitet.
Et nyt mindset omkring frontend
Hyvä kræver ikke bare en ny værktøjskasse, men også en ny måde at anskue hvordan en frontend skal bygges op på, for at tilgodese performance. Det nye mindset, betyder bl.a. at man skal:
- Gøre sig uafhængig af tredjeparts libraries, herunder CSS- og JavaScript-filer
- Minimere brugen af tredjeparts widgets, popups og lign, fra f.eks. Google Tag Manager
- Gøre brug af server-side tracking frem for client-side tracking
- Sikre sig at evt. nye moduler man vil installere er kompatible med Hyvä
Så længe man committer sig til dette nye mindset, kan man opnå fantastiske resultater med Hyvä - hvor tallene taler for sig selv.
Mobile Google PageSpeed-score på 90-99
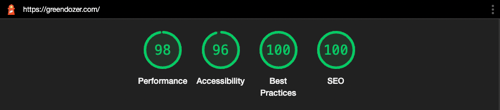
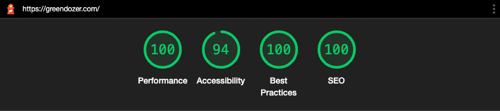
På GreenDozer.com har vi committed os til det nye mindset til fulde, hvilket resulterer i en PageSpeed-score i topklasse. Stort set alle sider man kører en Google PageSpeed-test på, giver en score et sted mellem 90-99 på mobil og 95-100 på desktop. Det er imponerende resultater, der før i tiden har været nærmest umuligt at opnå med en Magento 2 frontend.


På Bauhaus.dk er vi imidlertid stadig i fuld færd med at gøre os uafhængige af tredjeparts widgets og libraries, samt flytte tracking over til server side. Derfor opnår den ikke helt samme niveau i PageSpeed-score, hvilket kun understreger behovet for at committe sig til det nye mindset.
Men - det er også vigtigt at sige, at en enkelt PageSpeed-test eller to ikke er nok til at vurdere om en side performer godt. Performance er mere nuanceret end som så.
Hvad definerer god performance?
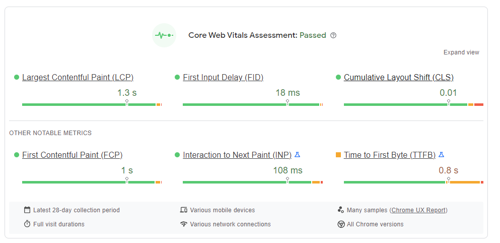
Performance handler i virkeligheden om brugeroplevelsen, og ikke den reelle tid det tager at indlæse en side. Det gjorde Google helt officielt, da de lancerede Core Web Vitals (CWV), som netop fokuserer på at kvantificere en god brugeroplevelse. Så når man kører en PageSpeed-test, handler det om kvaliteten af brugeroplevelsen fremfor reel indlæsningshastighed.
Efter Google annoncerede at performance er en ranking factor, er PageSpeed-værktøjet blevet go-to i at måle et sites performance. Men det handler om mere end en enkel måling eller to. Google fokuserer på reel brugerdata - altså dén performance dine besøgende oplever på sitet - og ikke den data du ser i en PageSpeed-test. Derfor kan en PageSpeed-test i sig selv ikke være retvisende, og dine besøgende kan opleve noget helt andet end du oplever, ved en PageSpeed-test. Reelle brugere kan f.eks. være på farten, og derfor have en 3G/4G forbindelse fremfor WiFi, eller besøge en URL med et unikt kampagneparameter, som omgår sidens cache.

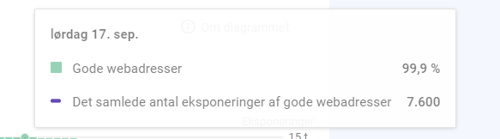
Hvordan får man så en samlet score baseret på mange pageviews fra forskellige brugere? Google bruger en “75th percentile values” som pejlemærke, der betyder at hvis 75% af af alle page views opnår en god score, klassificeres siden som at have en “good score”. I Google Search Console kan du se hvor mange af dine besøgende der er klassificeret som gode, overordnet og på dagsbasis:

Udfordringer og løsninger med Hyvä
Én af udfordringerne ved at komme i gang med Hyvä er, som også tidligere nævnt, at værktøjskassen som udvikler er skiftet ud med en ny. Det er et paradigmeskifte af dimensioner, hvor man skal gøre op med den tidligere metode med at være afhængig af tonsvis af JavaScript-libraries og behovet for at skrive skræddersyet CSS til enhver lille del af et site. I stedet fjernes al overflødighed, og man gør blot brug af frameworket Tailwind CSS til at sikre et minimalt CSS output, og AlpineJS til JavaScript.
Dernæst kræver det nye mindset, som tidligere nævnt, at man samarbejder på tværs af udvikling, marketing, product management og andre afdelinger for at sikre, at man ikke kompromitterer sitet’s PageSpeed, når man implementerer nye tiltag.
Novicell som Hyvä Contributor
Med alt den erfaring vi har erhvervet os med Hyvä, er vi begyndt til at bidrage aktivt til videreudviklingen af Hyvä, og har allerede bidraget med 3 konkrete løsninger og forbedringer til Hyvä's source code. Og vi stopper ikke der - vi arbejder fortsat på at bidrage så meget som muligt til dette fantastiske framework.
Vi vil også forsøge at dele så meget ud af vores erfaringer med Hyvä her på bloggen fremadrettet, så alle med interesse i Magento og hastighed får et indblik i hvad man kan opnå.

Ønsker du at høre mere om Hyvä?
Har du udfordringer med PageSpeed, og ønsker at lære om hvordan Hyvä kan være løsningen? Så kontakt os gerne:






