Hvis du ikke allerede kender ovenstående forkortelser, så vil jeg foreslå at du bruger lidt tid på at kigge lidt nærmere på dem. De er nemlig væsentlige faktorer (Core Web Vitals) i Googles algoritme, og får endnu større betydning fra juni 2021, hvor de bliver rullet ud som en egentlig opdatering af algoritmen kaldet Page Experience Update.
Og ja, Google har meldt algoritmeopdateringen ud på forhånd.
Hvad er Core Web Vitals?
Hvis du læser med her, vil jeg introducere dig til elementerne af Core Web Vitals, og hvilken betydning de kan få for dit website og dermed din forretning. Inden vi går videre så lad os lige slå fast hvad forkortelserne dækker over:
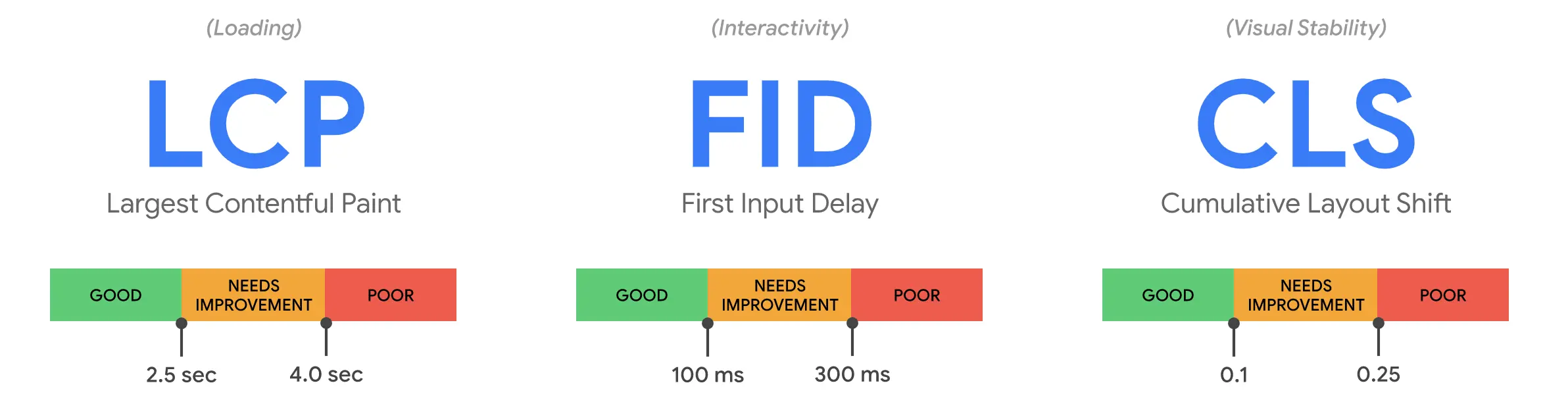
- LCP - Largest Contentful paint (hvor hurtigt loader synlige elementer på sitet)
- FID - First Input Delay (hvornår kan brugeren interagere med elementerne)
- CLS - Cumulative Layout Shift (hvor stabile er sitets udtryk og elementer)

Hvad betyder Core Web Vitals for dig og dit website?
Det betyder at du nu, mere end nogen sinde, skal sætte dig i brugerens sted, når det kommer til oplevelsen af dit website. Egentlig er der ikke noget nyt under solen der. Men hvis du ikke fremover har fokus på disse faktorer, så kan det potentielt set gå ud over dit websites performance i Google og dermed din omsætning, for det kan betyde et fald i placeringer på Google.
Men selvfølgelig har du styr på det, du har jo bygget websitet for dine brugeres skyld, ikke?
Hvad kan du gøre?
Du kan starte med at tjekke din performancescore for de 3 parametre. Det kan du gøre i en række af Googles tools. Har du opsat Google Search Console på dit site, kan du under Core Web Vitals report (kaldet ”Vigtige Net statistikker” på Dansk), danne dig et overblik over, hvordan websitet klarer sig. Her kan du også se, hvilke sider der er påvirket.
Data i Google Search Console er Field data, baseret på hvordan dine egentlige brugere oplever dit website og her er der variabler, som vi ikke har adgang til, som f.eks. netværksforbindelse. Derfor anbefaler Google at man i arbejdet med at optimere Core Web Vitals, bruger en kombination af Field tools og Lab Tools.
Google giver selv et forlag til workflow i forbindelse med optimering af Core Web Vitals her.
Field Tool vs. Lab Tool
Et Lab Tool kunne f.eks. være PageSpeed Insights, der er baseret på data fra Lighthouse.
Arbejder du i SemRush, har du også adgang til et overblik over din Core Web Vital-score, men den er generel for sitet, og skal suppleres med en af de andre tools, for at finde ud af, hvilke parametre man skal forbedre, og på hvilke sider de skal forbedres.
For selvom om man får en overordnet score, så skal optimeringen ske på de enkelte sider, da det er de enkelte sider, der bliver bedømt på de tre parametre. Her kan man godt gruppere arbejdet ved at undersøge, hvilke optimeringer der er brug for inden for forskellige sidetyper.
Arbejder du i Screaming Frog, kan du trække data fra Lighthouse i toolet og få en status på LCP, FID og CLS på de enkelte sider. Men det kræver, at der er nok Field data på de enkelte sider på ens website, førend denne analyse er helt optimal.
Hvorfor introducerer Google Core Web Vitals?

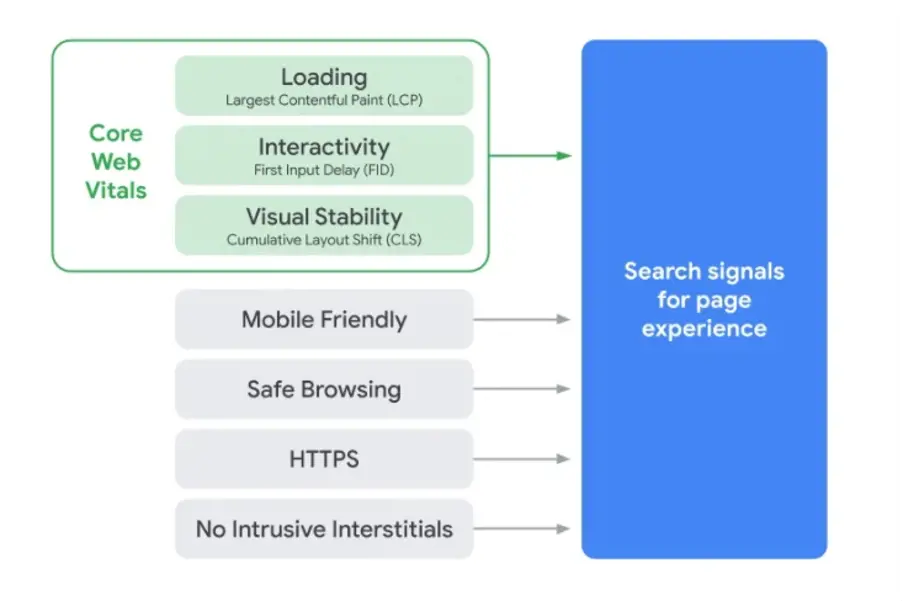
Egentligt er det ikke nyt i sig selv, at oplevelsen af dit website hos Google er en del af algoritmen. De nye Core Web Vitals bliver blot kombineret med eksisterende faktorer i en samlet Page Experience opdatering.
Hvorfor har Google meldt denne algoritmeopdatering ud på forhånd?
Google meldte denne opdatering af algoritmen ud allerede i juni 2020. Et bud på denne forhåndsudmelding kunne være, at det er en opdatering, der slår hårdt og de derfor har givet alle ejere af et website god tid til at få tilpasset websitet til de nye retningslinjer.
Et andet bud er, at udviklingen og optimeringen af brugernes oplevelse på websitet, er noget der løses af flere faggrupper. Det er ikke kun en SEO-ekspert, der kan løse det, men der skal et samarbejde mellem UX, SEO, udviklingDEV m.fl., til for at løse udfordringer i relation til Core Web Vitals på sitet optimalt.
Er dit website klar til Core Web Vitals?
Som med alle Googles algoritmeopdateringer ved vi først noget, når de slår igennem. Core Web Vitals slår igennem i juni 2021, så du kan stadig nå at være opdateret og klar. Hvis du ikke har styr på ovenstående - så sig til. Så kan vi lave et tjek af dit website og få klarlagt, hvad der skal til for at dit website performer optimalt på Core Web Vitals.
